
It’s no secret that the Jetpack Compose libraries in Android have vastly improved and simplified the developer experience in most ways — but most of all, UI development. That being said, however convenient some tools are , we all know a little customization here and there can go a long way in terms of the feel of the app, particularly for branding purposes, even something as small as the Snackbar, its textStyle, positioning or backgroundColor.
Hence, though we love the very opinionated and seamless functioning of the Scaffold() composable we might want to get in there a little bit more and change the visuals a bit. Enter this article.
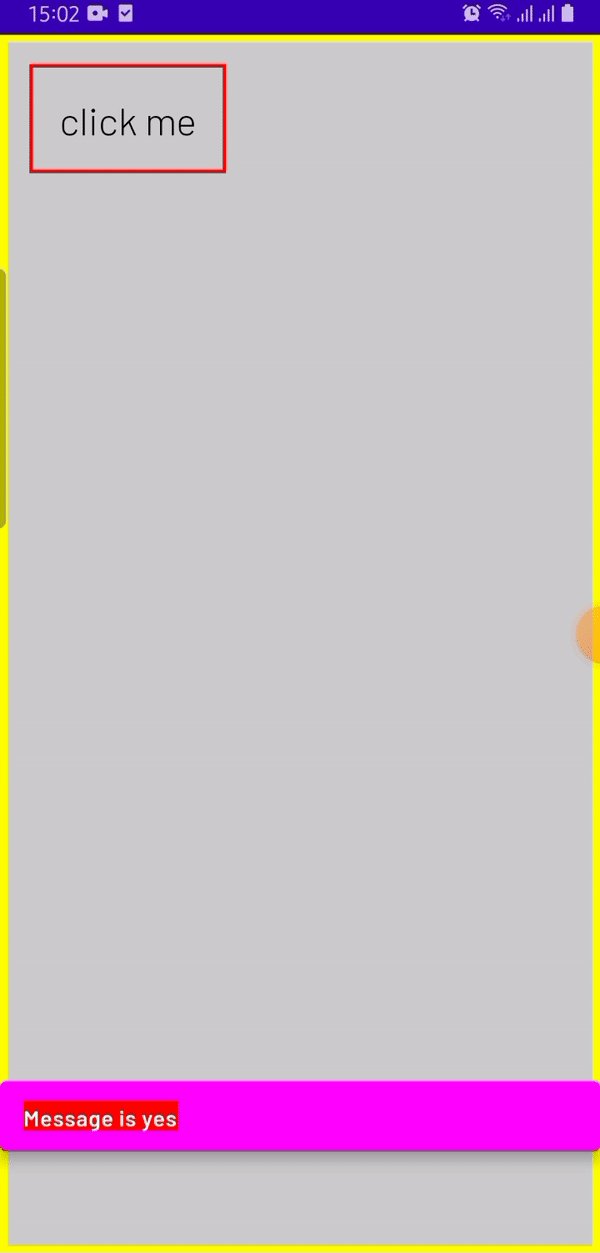
In this article I will show you how easy it is to render the very ugly snackbar in the GIF above after a click on a button with the text click me and hopefully this will inspire you to create your own nicely customized Snackbars, much prettier ones too.
To begin with we will set up the content you see first a clickable button :
Next thing is to implement the clickable functionality using the Scaffold to help us render it to the screen once the Text composable is clicked. For this we will not use the standard scaffoldState.showSnackbar() function despite its availability. This is useful when displaying the basic snackbar but since we want a custom snackbar we will instead use the SnackbarHostState() that we’ll see in action shortly.
Note: Please pay keen interest to the specific libraries used, I have tried to indicate all the libraries used above the code and while we primarily use
materialsome components are ported over frommaterial3and they work together.
And finally we will need to customize our snackbar look by passing a SnackbarHost() instance to the snackBarHost parameter of the Scaffold() which we can customize using its Modifier. After which you pass an instance of a customized Snackbar() to the snackbar parameter of the SnackbarHost() and a final level of customization can occur within the content of the Snackbar(). I used a Text() composable and modified its textStyle as well as some properties using its Modifier.
Lastly, to access the snackbar message, in my case yes to display while inside the customized Snackbar ,use the snackbarData parameter that is provided to the Snackbar() and it contains other useful information like the duration of display or the action label.
And with that you should be able to achieve the demo via the initial GIF, but with a lot more superior design decisions and exploration hopefully a much more visually appealing snackbar.
Enjoy!
